

Los tipos de letra: concepto, los tipos en el computador, los tipos en el navegador, las hojas de estilo.
Los tipos de letra en el computador
Los tipos de letra en el navegador
programa C para visualizar archivos TTF
[2002-10-30]
Recomiendo al que esté interesado en el tema de la composición de texto (a la moderna, pero sabiendo como era a la antigua), que lea la impresionante obra Manual de edición y autoedición de José Martínez de Sousa (Ediciones Pirámide, Madrid, 1994, ISBN 84-368-0840-1). Es un texto realmente bueno, de donde he sacado algunos de los datos y terminologías que aparecen en esta página. (Me hubiera gustado poner un enlace a la página de la editorial donde salen los detalles de la obra, pero la deficiente construcción a este respecto de su sitio lo hacen imposible; has de entrar por la página principal anterior.) Acabo de encontrar otro material que puede resultar de cierto interés: El libro. Un estudio detallado para autoediciones de Amparo Pascual Noguerol y Salvador García Valentín (PNTIC 2000, Ministerio de Educación, Cultura y Deportes, 2000).
[2002-10-30]
Simplificando mucho y pidiendo disculpas por ello al señor Martínez de Sousa (seguro que meto la pata en algo), hay dos características principales que nos interesa conocer. La principal es el estilo. Hay dos estilos fundamentales: la letra romana y la letra paloseco. La primera se caracteriza porque los grafismos tienen pequeñas terminaciones en sus bordes (se llama terminal o remate), de los que carece precisamente la segunda. Y como una imagen vale más que mil palabras, ahí va.

En inglés, en contextos informáticos al menos, la letra romana se llama serif y la letra paloseco se llama sans-serif (realmente parecen palabras francesas, a ver si busco su origen; por supuesto, si alguien me lo proporciona, quedaré agradecido). En principio, la letra romana o serif se considera más adecuada, en lo que a legibilidad se refiere, para el texto base (es decir, la gran mayoría del contenido, por lo menos en texto impreso). Así (gracias, Borja), refiriéndose a la letra paloseco, dice el propio Martínez de Sousa:
Lo cierto es que se trata de una letra cansina, útil para ciertos textos en sus versiones más finas, pero, en general, no apta para una obra de lectura continua.
[Martínez de Sousa (1994) Manual de edición y autoedición, p. 110]
Sin embargo, suponiendo que se usa la letra romana como texto base, considero que puede ser interesante utilizar una letra paloseco para títulos, pies de figuras, encabezados, etc. De esta forma, pienso que el cambio de estilo enfatiza la presencia de estos elementos estructurales, y ello redunda en la legibilidad.
Ya que estamos enrollándonos, hay otros tres estilos, aunque accesorios y de uso muy esporádico: la letra manuscrita (script o handwriting en inglés), la de fantasía y, en los computadores, unos tipos de letra que no son realmente letras o caracteres, sino figuras o imágenes variadas, que se llaman, quizás incorrectamente, símbolos (para ejemplos, ver la figura más adelante).
[2002-10-30]
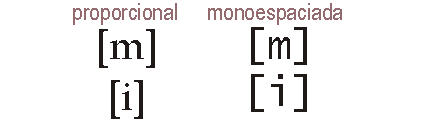
La segunda propiedad de los tipos de letra se ha hecho importante justamente con la explosión informática de los últimos años, y tiene que ver con el espesor (o ancho) de los grafismos, tal como se observa en la siguiente figura.

Cualquiera de los dos modos de espesor puede aplicarse a los dos estilos principales de los caracteres, la letra romana y la letra paloseco. Para los estilos secundarios (manuscrita y fantasía), el espesor no es importante.
[2002-10-30]
Aunque parece haber, según Martínez de Sousa reconoce, una notable diversidad de opiniones en cuanto al significado de esta palabra, nosotros denominaremos familia a cada modelo de letra concreto. Tenemos por ejemplo, Helvetica o Arial (paloseco proporcional, un tanto anodina), Palatino (romana proporcional, mi tipo de letra preferido para texto base), Lucida Sans Typewriter (paloseco monoespaciada, otro de mis tipos preferidos), Matisse ITC (una letra de fantasía que he encontrado por ahí, no tengo opinión formada), Zapf Chancery (esta manuscrita sí que me gusta), y Zapf Dingbats (símbolos).

Una característica asociada a una familia es su cuerpo o altura, que en el computador normalmente medimos en puntos (decimos "Palatino 12 puntos"). Sin embargo, hay una confusión muy común a este respecto, y es pensar que todas las familias de un cierto cuerpo miden lo mismo de alto. Justamente no, y creo que se aprecia en la figura anterior que la letra Palatino es ligeramente más pequeña que Helvetica, y la letra Zapf Chancery todaví más (obviamente, para hacer el dibujo se ha elegido el mismo cuerpo para todas). Es importante tener en cuenta este aspecto si se van a mezclar en el texto base distintas familias.
[2002-10-30]
Se trata de los ligeros cambios de aspecto que se pueden dar a una familia: normal, cursiva, negrita, versalitas, etc. Esto ya conoces, ¿no?
[2002-10-30]
En principio, para usar un tipo de letra en el computador, se necesitaría una descripción digital de cada variedad con cada cuerpo de cada familia. Es decir, debería haber un archivo para:
La cosa cambió cuando aparecieron tecnologías que permiten disponer de una descripción independiente del cuerpo, es decir, del tamaño. Con estas tecnologías, uno solo necesita disponer en su computador de los siguientes archivos:
De esta manera, podrían utilizarse las variedades de esta familia con cualquier cuerpo. Para conseguir esto, las descripciones digitales de cada tipo consisten en una especie de fórmula que permite calcular la imagen de cada grafismo a cualquier tamaño.
Una de las tecnologías más conocidas a este respecto (y que supondremos para nuestra explicación) es TrueType, otra puede ser Adobe Type 1. TrueType fue desarrollado por Apple Computer, y puedes encontrar muchos datos sobre este tema en esta dirección. Poco después (principios de los noventa), Microsoft eligió esta misma tecnología para sus conocidos sistemas operativos de ventanas, y tiene unas páginas de tipografía con información que puede ser interesante. También hay mucha información en este otro sitio (aunque creo que un tanto obsoleto). Hace ya tiempo, Adobe y Microsoft han desarrollado la siguiente generación de la tecnología, llamada OpenType, que, según ellos, reunifica tanto TrueType como Adobe Type 1. Ya veremos.
Entonces, si se ha instalado una familia determinada, pongamos Palatino, en el directorio de tipos de letra del sistema operativo habrá en principio cuatro archivos, cada uno de los cuales definiendo un nombre de tipo de letra (los nombres de archivos y tipos usados en el ejemplo son ficticios):
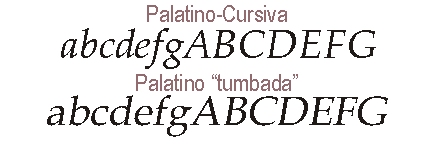
¿Por qué es importante que haya estos cuatro archivos? ¿Y por qué algunos tipos tienen menos o solo uno? Buenas preguntas. Primero, en los tipos de letras de ciertos estilos (justamente los accesorios, letra manuscrita, letra fantasía o símbolos) se supone que, por su propósito, no tiene sentido aplicar variedades como la negrita o la cursiva. En segundo lugar, se supone que las aplicaciones que usan los tipos de letra (como el procesador de texto) aplican las variedades mencionadas seleccionando automáticamente el archivo con la descripción correspondiente. Es decir, si estamos escribiendo con el tipo Palatino, el procesador seleccionará la variedad Palatino-Normal (archivo palat.ttf). Si ahora queremos que cierta palabra aparezca en cursiva, el procesador seleccionará la variedad Palatino-Cursiva (archivo palati.ttf) para la presentación de los caracteres.
Es importante darse cuenta que los procesadores de texto (y otros sistemas que usen los tipos de letra) pueden presentar algunas o todas estas variedades de otro modo, mediante sus propios algoritmos. Por ejemplo, pueden obtener un efecto que recuerda a la cursiva "tumbando" los caracteres normales. Por supuesto, en la mayoría de las ocasiones el resultado no tiene nada que ver con el objetivo.

Está claro, ¿no? Por lo tanto, si no se dispone del tipo Palatino-Cursiva no debemos pensar que vamos a poder presentar la variedad cursiva de Palatino con un mínimo de seriedad, por mucho que el procesador de texto permita aplicarle este efecto. Por eso es importante disponer de las variedades mencionadas (como repertorio mínimo) para los tipos comunes de texto base. También es cierto que otras variedades se consiguen exclusivamente de forma interna (como el "tumbado" para simular la cursiva): el subrayado, el tachado, las versalitas, la sombra, el relieve, etc.; por otro lado, menos las versalitas, son efectos que deberían prohibirse a personas mayores de 14 años. Por la misma razón, no es adecuado aplicar variedades a los tipos de los estilos manuscrito, fantasía o símbolos.
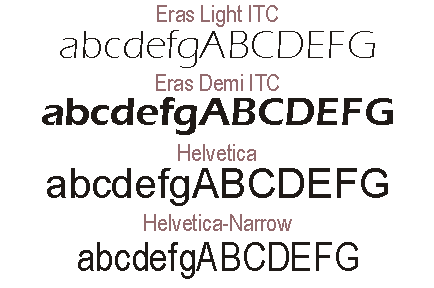
Antes dijimos que la palabra "familia" podía interpretarse de varias maneras. Veamos un poco más del asunto. Entendida en un sentido general (más clásico tipográficamente), ciertas modificaciones de los tipos de letra se conciben como variedades, pero dentro de una misma familia. Por ejemplo, las modificaciones en que un tipo de letra se "comprime" o se "expande" en anchura. La figura siguiente lo muestra claramente.

Es decir, la familia Eras (por cierto, la paloseco que más me gusta, no es buena para la pantalla, pero impresa queda de cine) se ve en dos variedades, una fina (light) y otra supernegrita (Demi), aunque existen varias más. La familia Helvetica tiene la variedad normal y otra condensada (narrow). Pero en cualquier caso, las dos primeras son "familia Eras" y las dos últimas "familia Helvetica", si entendemos "familia" al modo clásico.
Ahora bien, en el computador, la cosa, de momento, es distinta. Para empezar con el primer ejemplo, Eras Demi ITC no se entiende como la variedad negrita de Eras Light ITC (aunque lo parezca). Esto significa que las descripciones de estos tipos (digamos que son los archivos erasli.ttf y erasde.ttf) no están preparados para que las aplicaciones usen el segundo cuando se aplica el formato de negrita al primero. De la misma forma ocurre en el segundo ejemplo, en que las aplicaciones no usan el tipo Helvetica-Narrow si se aplica un formato de condensación a Helvetica (si existiera esta clase de formato, claro, que yo no lo conozco).
Por lo tanto, pienso que la palabra "familia" en el computador, bajo la tecnología TrueType u otra similar al menos, puede referirse al conjunto de variedades de un tipo de letra que quedan efectivamente conectadas cuando las aplicaciones aplican los formatos correspondientes. Así, Helvetica sería una familia formada por las cuatro descripciones:
porque las aplicaciones son capaces de entender que, al dar los formatos de negrita o cursiva o ambos, han de usar los archivos correspondientes. Mientras que Helvetica-Narrow sería otra familia completamente distinta (a pesar de su origen tipográfico común), descrita por sus propios archivos, y sin relación ninguna en el sistema de tipos de letra con Helvetica.
¿Cómo puede uno enterarse de estos rollos? Pues es que algunos sistemas operativos ponen las cosas realmente difíciles, cuando podrían ser muy fáciles. En el que tengo a mano (se aceptan apuestas), los archivos TTF, además de las propias descripciones de los grafismos, contienen un montón de metainformación que aclara cuál es el nombre de la familia, cuál es el nombre del tipo, etc. Al ver las propiedades de un archivo de tipo de letra, digo yo que el sistema operativo podía ofrecer estos datos. Pues no, tienes que buscar pequeñas aplicaciones hechas por gente muy voluntariosa para verlo. Esta vez, tienes suerte, porque yo soy, humildemente, una de esas personas, y te presento un programa C que lee la llamada "tabla de nombres" de un archivo TTF (también funciona con archivos OpenType), presentando entre otros los nombres de la familia, de la subfamilia, el identificador, el nombre completo, el nombre PostScript, etc. Aplicándolo a arial.ttf, por ejemplo, se obtiene esta salida. Por cierto, el programa es software libre.
Como resumen, cuando se instalan tipos de letra en el computador, hay que revisar qué archivos nos proporcionan, y qué variedades incluyen, para saber si podemos hacer buen uso de ese tipo de letra. Si escribes documentos, y quieres que sean mínimamente serios, es importante que el texto base vaya en una familia con las cuatro variedades básicas, porque en un momento u otro acabarás usándolas.
[2002-10-30]
En resumidas cuentas, todo este rollo ha sido para que entiendas cómo deberías configurar tu navegador. Si es suficientemente moderno y potente, te permitirá elegir el tipo de letra (familia) y el cuerpo que deseas para cada uno de los siguiente estilos o espesores:
Además, te permitirá elegir qué estilo prefieres como letra proporcional, si la letra romana o la letra paloseco. Por cierto, ¿ya te he dicho que Mozilla permite todo esto? Es que es un buen navegador, te lo llevo diciendo varias veces.
En principio, salvo que haya hojas o indicaciones de estilo de por medio (ver siguiente apartado), se aplican una serie de suposiciones a partir de la configuración personal.
La primera es que la mayor parte del texto (o mejor dicho, la mayor parte de los elementos de HTML) se presenta en el tipo de letra seleccionado como proporcional (o romana o paloseco). La segunda es que ciertos elementos, tanto del nivel de carácter como del nivel de frase, pueden suponer cambios en la variedad o familia usada para la presentación. Así por ejemplo, los elementos b o i consisten en aplicar las variedades negrita y cursiva, respectivamente, al texto original. Sin embargo, elementos como tt, code, pre y algún otro se suelen presentar haciendo uso de la letra monoespaciada, aunque esto no se desprende obligatoriamente de la definición estándar de HTML, sino que es una actuación habitual de los navegadores.
Las versiones antiguas de HTML incorporaron varios elementos (font y otros) para permitir una mayor flexibilidad a la hora de poder usar distintas familias, variedades y cuerpos en la telaraña. Esto se convirtió en un auténtico galimatías, porque aunque los resultados visibles podían ser efectivamente más agradables, las páginas se convirtieron en unos pedazitos de contenido de verdad encerrados en una maraña de elementos font y similares. Ello ralentizaba las comunicaciones, por lo que el uso de esta clase de elementos es una de las primeras cosas que debes erradicar de las páginas (si usas bien el lenguaje más moderno XHTML no hay problema, ya no puedes usar esos elementos).
Las hojas de estilo han venido a resolver el problema, de una forma muy adecuada en la mayor parte de los casos, salvo en el aspecto de que la hoja de estilos puede imponerse a tu configuración del navegador, y dependiendo de lo personal que seas, esto te puede sentar mal. Sin embargo, si lo que quieres es ver las páginas de la forma más parecida a lo que el autor tenía previsto, las hojas de estilo son perfectas. Aunque puedes leer esta serie de artículos de Apple Internet Developer para encontrar que no todo el monte es orégano.
En CSS 2 las características tipográficas pueden especificarse a través de las siguientes propiedades:
El uso de todas las propiedades (salvo la primera), yo creo que ha quedado claro. Veámosla entonces con más detalle.
Para empezar, uno puede dar como valor dos clases de nombres: uno genérico (en el estándar pone generic-family ¿recuerdas la discusión de antes sobre la palabra "familia"?), o uno concreto (el estándar lo llama family-name).
Los posibles nombres genéricos son exactamente las cinco palabras:
que yo creo que con la introducción previa, quedan suficientemente claras. Se puede poner entonces en una hoja de estilo lo siguiente:
h1 { font-family: sans-serif; }
queriendo decir que los elementos h1 se muestren con el tipo de letra que el usuario haya elegido como sans-serif en la configuración de su navegador. Porque en efecto estas cinco alternativas son las cinco posibilidades de elección que se dan en las preferencias del usuario, como hemos visto antes, de los navegadores modernos.
Como alternativa, se pueden dar nombres concretos o específicos, esto es, nombres de tipos de letra que se supone que estarán instalados en la computadora del autor y del lector. Así, podemos poner:
h2 { font-family: "Helvetica"; }
Date cuenta de las comillas, en los genéricos no se ponen. Aquí tampoco serían estrictamente necesarias, pero a veces los nombres de las familias de tipos de letra pueden contener caracteres especiales, por lo que se recomienda. Lo anterior quiere decir que se use la familia Helvetica para los elementos h2. Este nombre ha de tratarse del nombre de una familia en el sentido informático que lo hemos definido antes, pero no una variedad concreta de esa familia (ver la sección anterior).
Vale, ¿pero qué pasa si el computador del lector no tiene una familia que se llame Helvetica? Pues hay páginas y páginas dedicadas a este tema en el estándar (por si te interesa). Pero antes podemos hacer otra cosa:
h2 { font-family: "Helvetica", "Arial", sans-serif; }
Con esto aportamos una lista de prioridades para los tipos de letra con que se puede mostrar el elemento h2: si existe un tipo de letra en el sistema del usuario lector que se llame Helvetica, se usa este; si no, se busca una que se llame Arial, y si tampoco existe, se utiliza la que esté definida como sans-serif en la configuración del navegador.
La especificación anterior de varios tipos de letra en un estilo también (o mejor dicho: en realidad) funciona carácter a carácter, aunque aquí entramos en otra guerra (¿alguien dijo que la informática era fácil?), porque el propio concepto de carácter está en plena transformación. Tradicionalmente, el repertorio de caracteres en los sistemas informáticos (incluidos los archivos con los tipos de letra, en el sistema que sea), se reducía a 128, o en todo caso, 256 signos. Casi en paralelo con el desarrollo de Internet, ha surgido la posibilidad de aumentar ese número hasta la contundente cifra teórica de 4.294.967.296 caracteres. La palabra clave aquí es Unicode. Con este sistema, uno puede disponer no solo de los caracteres tradicionales del mundo "occidental", sino de los alfabetos griego, cirílico, armenio, hebreo, árabe, devanagari, cherokee, etc., soporte (aunque en este caso relativo) para chino, japonés y similares, signos matemáticos, musicales, Braille, geométricos... la lista es increíble (solo he puesto el 10%), pero desde luego, en el propio concepto de Unicode el objetivo es constituir un "alfabeto universal" usado en todo el mundo y en la mayor parte de áreas posible.
Los archivos con tipos de letra contienen normalmente 256 (o menos) signos, porque todavía hay pocos tipos de letra desarrollados bajo el paraguas de Unicode. Incluso los tipos de letra modernos que ya se han desarrollado con este nuevo sistema contienen solamente un repertorio muy reducido (comparativamente) de los millones de signos Unicode posibles. Sin embargo, la telaraña es Unicode, es decir, el lenguaje HTML está pensado para que se puedan insertar caracteres Unicode, y claro, los navegadores tendrán que mostrar esos caracteres con los tipos de letra que tenga instalados el usuario que lee las páginas.
¿Qué ocurre si la página contiene un carácter Unicode que no está disponible en el tipo de letra elegido? Por ejemplo, aquí entre corchetes [∞] estoy colocando el signo Unicode de código hexadecimal 221E. ¿Ves el signo de infinito? Recordemos la especificación de estilo:
h2 { font-family: "Helvetica", "Arial", sans-serif; }
Si el sistema del usuario dispone del tipo Helvetica, se usará para casi todo el texto, pero si aparece un signo Unicode como el anterior que no está disponible en Helvetica, se buscará (solo ese signo) en el siguiente tipo de la lista (Arial), si está instalado, y así sucesivamente con el resto de la lista hasta encontrarlo. Si no se encuentra en ninguno de los tipos dados, el navegador podrá hacer lo que considere más adecuado: mostrar un signo especial, no mostrar nada...
Como resultado de lo anterior, las hojas de estilo permiten que las páginas sean visualizadas de la forma más parecida a lo que el autor deseaba, eso está claro. Esta idea puede parecer adecuada, pero también hay mucha gente que no se fía de los criterios estéticos de ciertos autores de páginas telaraña (por ejemplo, de mí). Aquí es cierta la opinión de Grzegorz Adam Hankiewicz: los navegadores, incluso los buenos, no ofrecen de momento muchas posibilidades (más bien ninguna) al usuario para controlar la aplicación de las hojas de estilo: estas siempre tienen preferencia.
Imagina que alguien odia profundamente la letra sans-serif o paloseco (esto no es inverosímil: ¿sabes que otro nombre de este estilo es letra grotesca? Adivina por qué). Sin embargo, aunque configure su navegador para que use una letra romana, cuando visualice páginas con hojas de estilo (como las mías), no le quedará más remedio que fastidiarse, si el estilo definido en la hoja es paloseco. La hoja de estilo toma preferencia sobre su configuración.
Así puede pasar con muchos otros aspectos. En definitiva, las hojas de estilo han supuesto un gran avance en la presentación correcta de contenidos en la telaraña, pero también tienen sus limitaciones. Pero este quizás sea un tema a desarrollar en otro lugar, porque estábamos con los tipos de letra, ¿no? Bueno, tengo un montón de cosas más para decir sobre este tema, pero de momento, voy a darlo por terminado. Espero que te haya gustado. Si tienes alguna duda, no dudes en escribirme, y lo añado.


Copyright © 2002 JosuKa Díaz Labrador
Facultad de Ingeniería, Universidad de Deusto, Bilbao, España
Verbatim copying and distribution of this entire article is permitted in any medium, provided this notice is preserved.
Última modificación: 2002-11-08. Accesos al sitio: 569714